
Comrade tries to offer a material way to express the topography of a conversation.
It holds information about the spatial layout of a dialogue. It attempts to be a canvas for your train of thought, providing 2D visual presence for deviations in a conversation.
User Research
Art Direction
User Interface Design
TOOLS
Figma
next.js
Firebase
git
Mixed-methods research

Minesweeper, Curt Johnson @ Microsoft

‘Desire path’ through a park
Conversations are a factor of the language that facilitates them —
In digital conversations, there is an added medium — the visual interface. Most digital interfaces and platforms visualise ‘a stream of thought’ or conversation as a straight line.
One thought follows another — resulting in a stack thats navigated top to bottom. ‘Replies’ on messaging platforms like (imessage, signal, telegram, whatsapp, wechat, kakao talk, am-i-missing something) are presented linearly.
In messaging, navigating through text is tedious — you either ‘scroll’ or search for keywords - hoping to be transported to the right spot. It is hard to get a sense of when a topic shift occurs unless you read through everything. Usually, you start from the top and keep scrolling to the bottom. It’s one dimensional.

The performance of socialness on the internet is nuanced and pools intent from multiple directions.
This internal context shapes the conversation and its outcomes. And so, a conversation meanders — the trace of path it takes is probably different for both the people.
Maybe they thought about some other things, had thoughts that intruded but didn’t quite make their way to being expressed. How does one start a conversation? How do people respond when they start?


Prototyping
The whiteboard version explores the possibility of rearranging the squares—
forming a matrix of content that is arranged by a logic that the participants collectively decide on by labeling direction.

The current version is written in VSCode and powered by Vite.js, a frontend tool that sets up a development environment for frameworks like React, with a dev server by Vercel. It uses HTML, CSS, React, supported by Typescript. The CSS is generated by Tailwind classNames. Design prototypes of the project are constructed in Figma.


Designing a quick prototype for testing digital affordances
Mapping user needs from research to implementation.

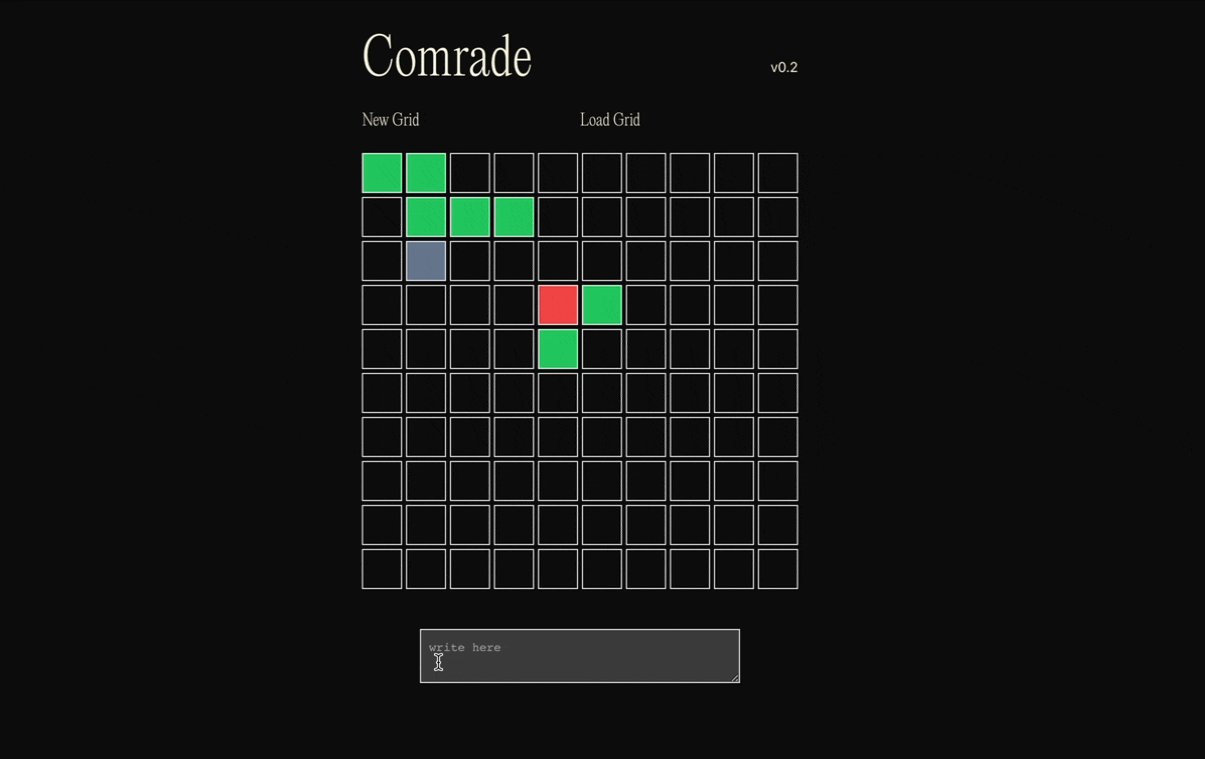
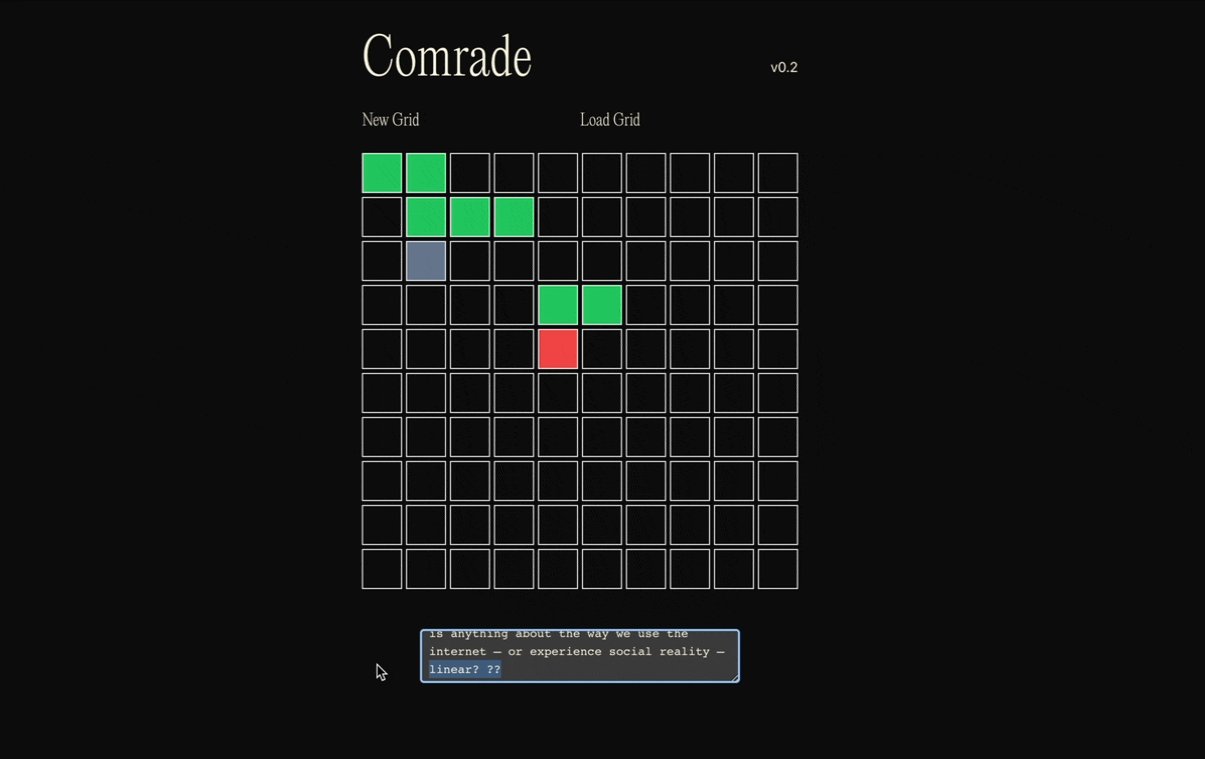
The final version of Comrade consists of a front-end website with a realtime database that allows multiple people to use the site simultaneously.


In this playground, each reply exists as a distinct artifact that can be tinkered with. As thoughts occupy space and time, the grid of artifacts a becomes a structuring mechanism.
You can think of it as a map — maps are semiotically useful things, especially when we start from different contexts — they behave as a framework that facilitates getting people to make bridges: and agree on goals, means, language .. in general useful for designing meaning collaboratively.
Even with a 10x10 grid, new questions arise — why do people respond in the way they do? What motivates them?
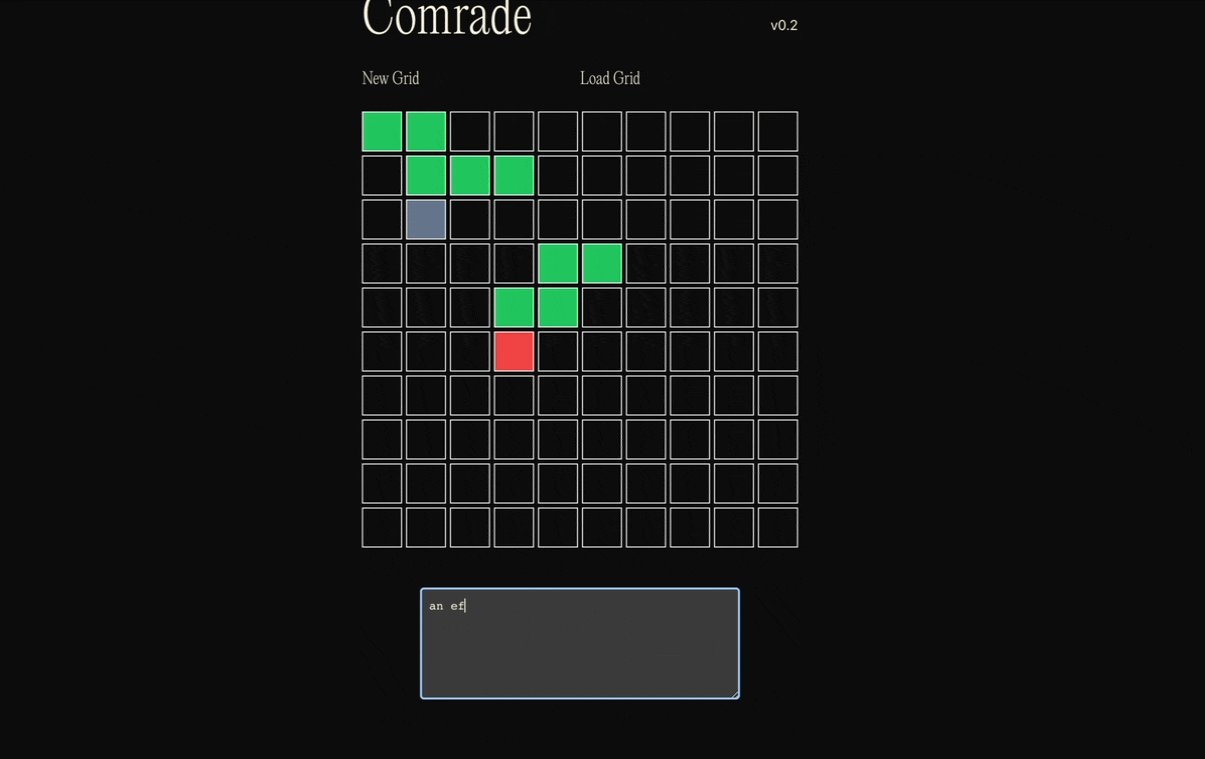
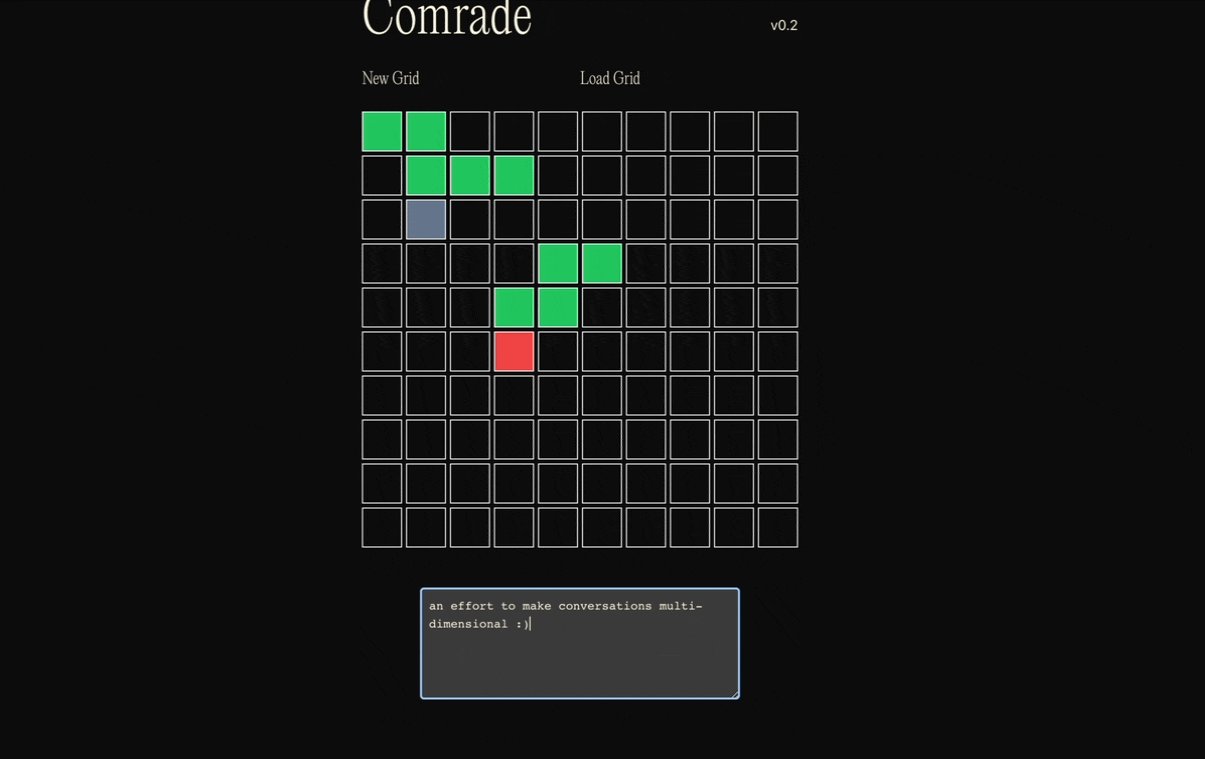
One way to analyse this is how the spatial distribution tracks shift in conversation topics. For example, on the top we see two users engaging in the telling of a knock knock joke. The colors in a row alternate as they take turns.

Fig A. Telling a joke alternates turns.
> KNOCK KNOCK
WHO IS THERE
> NOBEL
NOBEL WHO
> NO BELL THATS WHY I KNOCKED